これは”プロ生ちゃんアドベントカレンダー”の13日目です。
プロ生ちゃんとは
ご存じの方も多いかと思いますが、プロ生ちゃんこと暮井慧ちゃんはIT・開発系コミュニティ「プログラミング生放送」のキャラクターです。イラスト、音声、アイコン、3Dデータなどが公開されていて、利用ガイドラインに従ってアプリに利用することもできるようです。

最近、地図と位置情報を活用したゲームが流行っていますが、そのようなアプリでポイントになるのがGPSなどでの測位と、地図の表示です。この地図の表示では、ユーザに位置情報を示すためにピンを表示しますが、このピンはデフォルトの味気ないものより、アプリの内容に即した図形や画像がよいですね。
今回は、Windows 8.1ストアアプリで、地図の指定した緯度・経度にプロ生ちゃんをピンとして表示する方法を紹介します。なお、使用する地図はBing Mapsです。
Bing Map SDKを導入
まず、Bing Maps SDK for Windows 8.1 Store appsを導入します。 ダウンロードしたvsixファイルを実行するだけです。
プロジェクトの作成
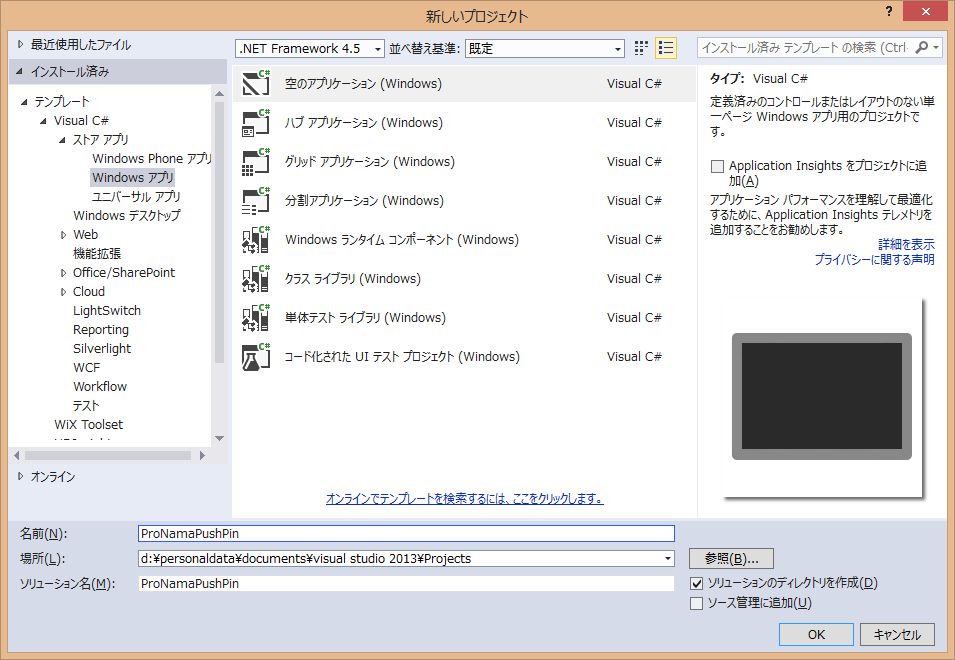
Visual Studio 2013で新規アプリケーションを作成して、C# or VB>ストアアプリ>Windowsアプリ>空のアプリケーション(Windows)を選択します。

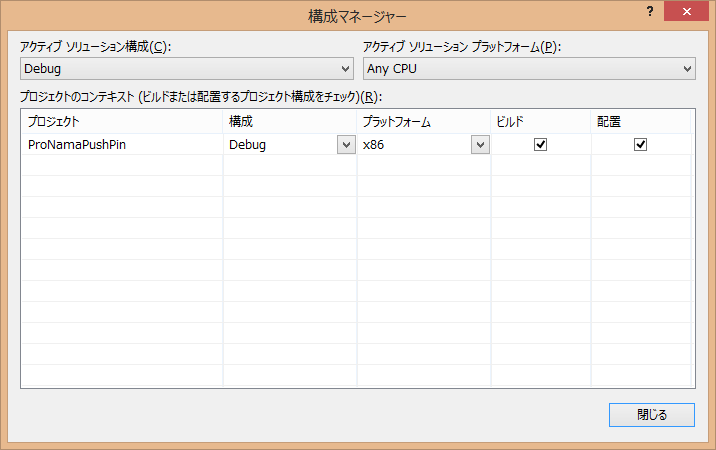
プロジェクトが作成されたら、Visual Studioのメニューからビルド>構成マネージャーと選択して、プラットフォームをx86(もしくはARM,x64)に設定します。

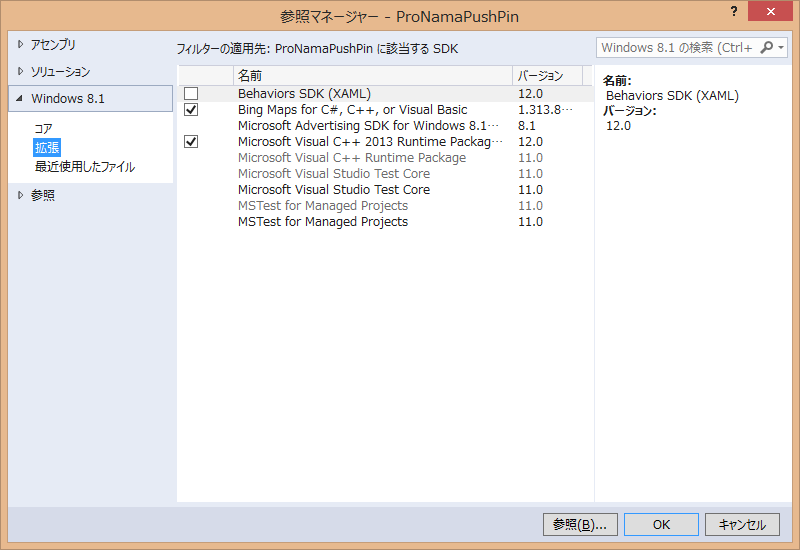
次に、参照先に以下を追加します。
- Bing Maps for C#, C++ or Visual Basic
- Microsoft Visual C++ 2013 Runtime Package for Windows

プロ生ちゃんの画像を入手
ここまで準備できたらXAMLを編集していきますが、その前にプロ生ちゃんの画像を入手します。
プログラミング生放送のクリエイター向け素材 ダウンロードページから好きな画像を入手します。 今回はSDキャラの画像ファイルから、sd_eye0.pngを使いました。

この画像をAssetsフォルダにコピーします。画像をエクスプローラでコピーして、Visual StudioのAssetsフォルダにペーストすればOKです。

XAMLの編集
プロジェクトのMainPage.xamlをダブルクリックして編集画面を開きます。
まず、XAMLの名前空間"bm"を追加します。
:::XML
<Page
x:Class="ProNamaPushPin.MainPage"
...
xmlns:bm="using:Bing.Maps"
mc:Ignorable="d">
次に、Mapコントロールを追加します。MapコントロールのCredentials属性には、Bing Maps Account Centerで取得したキーを指定します。
:::XML
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<bm:Map Credentials="<<<BingMapのキー>>>"
ZoomLevel="13">
<bm:Map.Center>
<bm:Location Latitude="35" Longitude="135"/>
</bm:Map.Center>
</bm:Map>
</Grid>
地図の中心を指定するMap.Center属性と、ズームレベルを指定するZoomLevel属性は、通常はバインディングで設定するかと思いますが、今回はデモなので固定値にしています。
この基本のコードにピンを追加していきます。
まず初めにプッシュピンの位置を指定します。これはMap.Children属性にPushpinクラスのインスタンスを追加することで行います。プッシュピンは複数個を指定することもできるので、今回はプロ生ちゃんスタイル(ProNamachanPushPinStyle)を指定したプッシュピンと、説明のためにデフォルト形状のプッシュピンを重ねて表示します。なお、ピンは北緯35度、東経135度に固定していますが、これも実際にはバインディングで設定するかと思います。
:::XML
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<bm:Map Credentials="Agh8WI7Yl5-vbg9wqqoU2bdJDp_CoG8NIuFrGsksmmMdzG8Z8IHaqRx017nCUZgm"
ZoomLevel="13">
<bm:Map.Center>
<bm:Location Latitude="35" Longitude="135"/>
</bm:Map.Center>
<bm:Map.Children>
<!-- プロ生ちゃんのピン -->
<bm:Pushpin Style="{StaticResource ProNamachanPushPinStyle}">
<bm:MapLayer.Position>
<bm:Location Latitude="35" Longitude="135"/>
</bm:MapLayer.Position>
</bm:Pushpin>
<!-- 比較用のデフォルト形状のピン -->
<bm:Pushpin>
<bm:MapLayer.Position>
<bm:Location Latitude="35" Longitude="135"/>
</bm:MapLayer.Position>
</bm:Pushpin>
</bm:Map.Children>
</bm:Map>
</Grid>
次に、プッシュピンのスタイルであるProNamachanPushPinStyleを定義します。Page要素の次に、以下のコードを追加します。
<Page.Resources>
<Style x:Key="ProNamachanPushPinStyle" TargetType="bm:Pushpin">
<Setter Property="Width" Value="58"/>
<Setter Property="Height" Value="140"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Image Source="Assets/sd_eye0.png" Stretch="Uniform" HorizontalAlignment="Right" VerticalAlignment="Bottom" RenderTransformOrigin="0.5,0.5">
<Image.RenderTransform>
<CompositeTransform TranslateX="-29" TranslateY="-140"/>
</Image.RenderTransform>
</Image>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
ピンの大きさは元画像を1/20に縮小した58×140に設定しています。また、プロ生ちゃんの足元に指定した緯度・経度がくるように、Image.RenderTransform属性にCompositeTransformを指定して、画像を平行移動しています。
実行結果
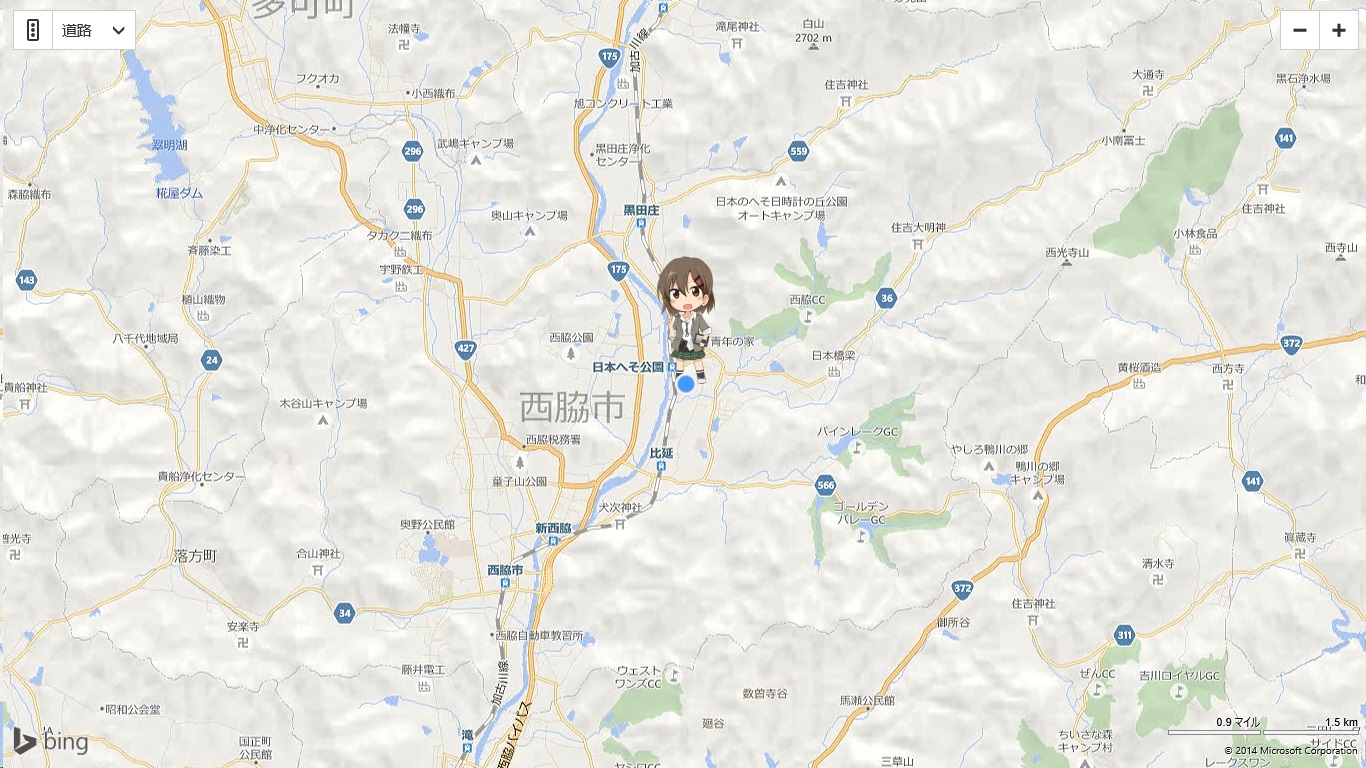
ここまで編集できたら実行してみます。デフォルトの青色の丸いピンが示す北緯35度、東経135度の位置に、プロ生ちゃんが立っているのが分かります。

まとめ
この方法でBingマップを活用したプロ生ちゃんのいるWindows 8.1ストアアプリがいろいろと出てくるといいですね。
さて、明日の14日目は「プロ生ちゃんマジ天使!」な@kazuakixさんです。よろしくお願いします。