しばらくブログの更新が途絶えてました。 これは更新をさぼってた訳ではなくて、ブログを楽に更新できるシステムを構築していたためです。ようやく本稼働できたので、数回にわたってその仕組みを紹介したいと思います。
Pelicanでのブログ更新
これまでの記事で、静的Webサイト生成ツールのPelicanに移行したことや、Pelicanのインストールを書いてきました。PelicanによるWebサイト作成では、MarkdownやreStructuredTextで書いた記事をPelicanでビルドして、生成されたWebサイトのファイル一式をWebサーバに転送します。このブログの記事はMarkdownで書いてBitBucketに作成したGitリポジトリで管理しているので、以下のような流れです。
- Gitで現行作成用のdraftブランチを作成する。
- ローカルPCで原稿をMarkdownで作成する。
- ローカルPCでPelicanのビルドを実行(make html)して、レイアウトや文体・誤字・脱字を確認する。
- 原稿が完成したら、Gitで変更点をコミットして、draftブランチをmasterブランチにマージする。
- masterブランチをBitBucketにPushして取り込む。
- PelicanでWebサイト用に発行(make public)する。
- 生成されたWebサイトのファイル一式をFTPでWebサーバに転送する。
この一連の作業が、記事を何篇も書いているうちに、だんだんと面倒になってきました。BitBucketに原稿を取り込んだらWebサイトも更新された状態になっていてほしいのですが、Pelicanの仕組みではビルドと生成ファイルの転送が必要です。
そこで考えたのが、BitBucketに変更点がPushされたことをWebサーバで検知したら、Pelicanでの発行処理を行うという仕組みでした。BitBucketにはリポジトリにPushされたら他システムに通知する仕組みが提供されています。これを使えばPushされたことを検知できそうです。
複数サイトの自動ビルドシステム構築
ブログサイト1箇所にこの自動ビルドシステムを構築するのは大した手間ではないのですが、ブログサイトが複数あるとそれぞれの横展開で同じ作業が続くことになり、作業漏れや作業ミスが起きる心配があります。
できれば、自動ビルドシステムを構築したWebサイトの雛形を作っておいて、それぞれのWebサイトは雛形をコピーして設定ファイルを直すくらいに簡略化したいものです。
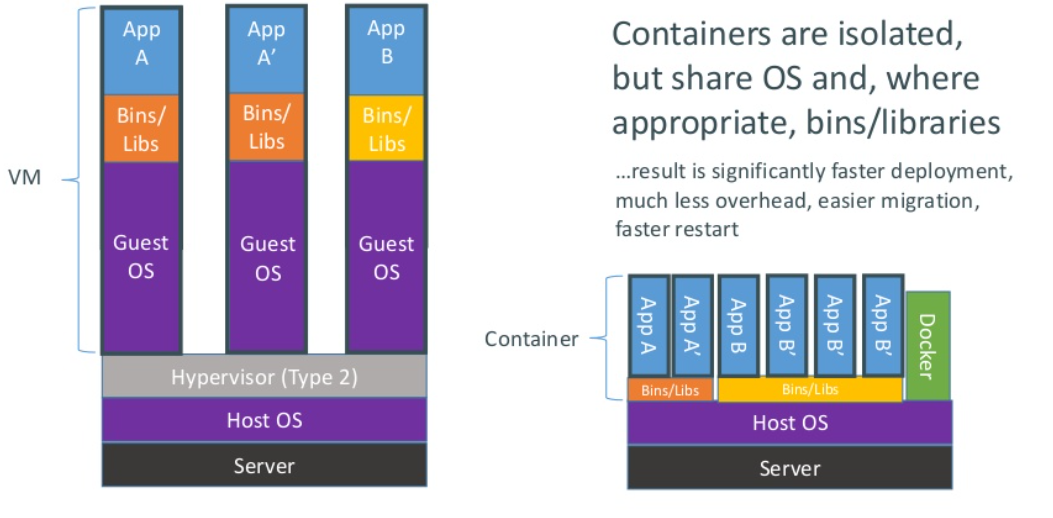
このために目を付けたのがDockerと呼ばれる仮想化技術です。DockerはOS上に互いに隔離された空間を作成して、それぞれでプロセスを実行します。この空間はプロセス、ネットワーク、ファイルシステムが独立していて、コンテナと呼ばれます。OSを仮想化する仮想マシン技術と比べて、コンテナ仮想化はOSを共有しているのが特徴です。
 (Docker introductionから引用)。
(Docker introductionから引用)。
Dockerでは、コンテナの元となるイメージを作成しておき、それを複数個実行することができます。今回は、自動ビルドシステムとWebサーバが動作するコンテナのイメージを作成して、Webサイトの数だけ実行することにしました。
試行錯誤の結果
この10日間ほど、BitBucketとの連携による自動ビルドと、Dockerでのコンテナ化を試行錯誤してましたが、ようやく使い方が分かってきてブログの移行を終えました。
Pelicanでの自動ビルドができるようになって、Markdownをテキストファイルに書くだけでよいPelicanの手軽さがさらに深まりました。また、Dockerのコンテナのイメージを作ってしまえば、簡単な手順で複数のWebサイトを展開できて、コンテナ仮想化の強力さを実感しています。
どちらの技術も、他のブログで多数紹介されているのですが、この後の記事で改めて紹介したいと思います。